iconfont 的使用
大约 2 分钟
使用图标字体库在前端开发中较为常见,我对前端开发了解不深,我仅描述一下我自己的理解及我是如何解决图标问题的。
正规公司会配备设计人员,提供全套的图标库,开发人员较少考虑图标问题。对于个人开发者,在项目初期就需要准备好大部分的图标,力求风格样式统一。阿里巴巴矢量图标库就是最好的选择。在阿里巴巴矢量图标库中以项目的形式管理图标,在图标库中选择需要的图标,加入项目中,将项目下载到本地,最后加入开发项目中使用。
当然,对于少量图标的需求,并不需要这么麻烦,你可以直接下载 PNG 或者 SVG 图片使用。
进入阿里巴巴矢量图标库,按照以下步骤操作。
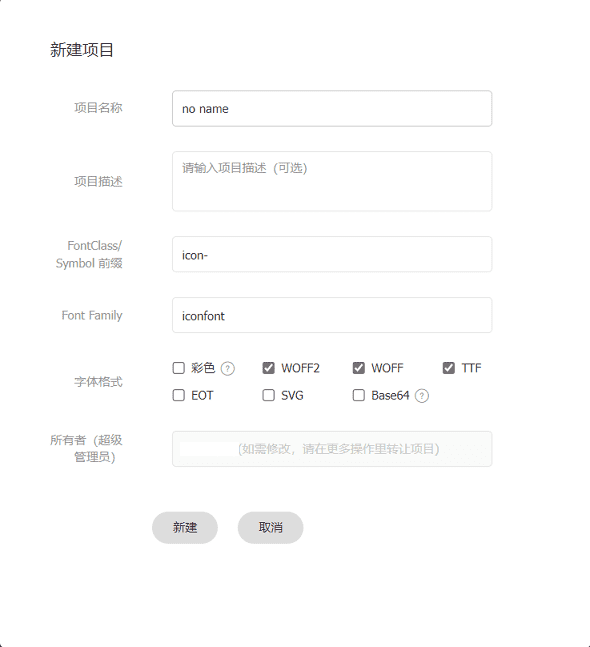
新建项目
在资源管理菜单项中,选择我的项目。之后新建项目。

- Font/Class Symbol 前缀,这是在开发项目中使用字体图标时的前缀,可以修改
- Font Family,这是在开发项目中加载字体时的名称,可以修改
- 字体格式,可以选择彩色,你需要关注浏览器的兼容性;常见的是使用 ttf 格式
选择图标
可以通过搜索功能查找需要的图标,但是这种方式很难保证风格统一,推荐使用素材库提供的搜索功能。将图标加入项目中。
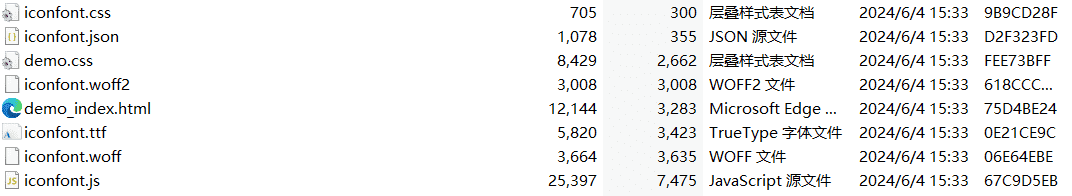
下载至本地
在我的项目中,点击下载至本地。以下为下载文件列表。

使用字体图标
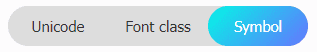
提供了三种使用方式,如下图。

你可以打开demo_index.html文件查看如何使用。我建议使用第二种方式 font-class,这种方式只需要iconfont.css和iconfont.ttf文件,当然iconfont.ttf文件可以替换为 woff 或 woff2 格式文件。将文件拷贝到开发项目的中,不拘泥于放置的位置,通常放置在 static 文件夹下。之后在项目中引入iconfont.css文件即可。
最后
感谢阿里巴巴及阿里巴巴矢量图标库。